The SEO’s Guide to HTTP Status Codes
HTTP status codes are three-digit responses a server returns at the request of a client (a browser or search engine). They are divided into five classes with multiple variants that convey different types of messages.
Every SEO out there should know at least the most common HTTP status codes by heart to quickly evaluate any situation:
- 200 OK
- 301 Moved permanently
- 302 Found / Moved temporarily
- 404 Not Found
- 410 Gone
- 503 Service Unavailable
What are HTTP status codes?
HTTP status codes are three-digit responses that a server returns at the request of a client (a browser or search engine). There are five classes of status codes, and each class conveys a different type of message.
When you requested this page in your browser, you made dozens of requests to our server asking for all of the information needed to view and render the page. That all happened in a flash, without you noticing. HTTP status codes were instrumental in making it possible.
HTTP stands for Hypertext Transfer Protocol. It's the protocol used by clients and servers to communicate and exchange data. HTTP status codes are part of the communication process.
Please note that we'll use the terms "URL," "page," and "resource" interchangeably, depending on the context. At the end of the day, these are all resources.
Status codes are one of the clearest SEO indicators for site health, but it's not always clear how to fix them the right way. Don't let that backlog of problematic status codes creep up in your search console!
I personally see status code grooming as one of the most important elements of SEO hygiene and one of the most important ongoing processes.
Here's why it's important to understand HTTP status codes:
- We had many discussions over
301vs302with some of the biggest disparity between what Google officially says versus what practicality tells us. I suggest taking care of any302sbecause even though they might pass PageRank in the same fashion as301s, Google will not update your snippet in the SERPs. Keep that in mind with any type of migration.- Soft
404sare one of the biggest enemies of large sites after my experience. They usually come down to empty pages and should be fixed, just like404s.5xxoften occur on an ad-hoc basis and should be taken care of immediately because they're followed by a decrease in crawl budget.Optimally, you'd involved your developer team in taking care of status codes because it's just as much their job as it is yours. Shared goals are key here.
A note on timeouts and other connection errors
Timeout or connection errors unrelated to HTTP status code classes are not server responses. Errors like these mean that the client never reached the server.
As this is important to understand, but a confusing topic for most people, we'll look at a few examples:
- Connection timeout errors, such as Google Chrome's "This site can't be reached," are not status codes. The server wasn't reached, so they can't be server responses and aren't classified as status codes.
- DNS lookup errors, such as Google Chrome's "This webpage is not available". This error isn't a server response either, as the client couldn't connect with the server because of a DNS issue.
In all cases where you get a HTTP status code, this means the server was reached, and that it was able to issue a response.
Why are HTTP status codes important to SEO?
The goal of SEO is to drive organic traffic that's likely to be interested in what you have to say.
In order to drive that traffic, you need to make sure your content is accessible to search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more crawlersCrawlers
A crawler is a program used by search engines to collect data from the internet.
Learn more. When they request your content, you want HTTP status 200 OKs to be returned. What you don't want is for HTTP status codes 5xx and 4xx to be returned, and you want to keep HTTP status codes 3xx to a minimum as well.
Search engine crawlers and websites speak HTTP. If you're having a hard time understanding what they're talking about, how are you going to be an effective SEO?
Not understanding HTTP status codes is like managing a restaurant in a foreign country where you don't speak the language. You'll see lots of things happening, but you don't really know what's going on, why it happens, and how to improve it.
If you’re using a CMS like Wordpress with a Redirect Manager plugin like Yoast, setting up a 301 is easy. As a digital marketer, it’s really useful to also understand how this could be done without a plugin and why status codes you haven’t intentionally set-up may exist. Why? It helps you debug issues much faster and allows you to have more in-depth discussions with developers.
What do HTTP responses look like?
The HTTP responses sent by web servers usually consist of two parts: headers and a body payload.
The headers contain the HTTP status code and other information such as instructions on how long the client should cache the response.
The headers are not displayed to the user, but they do instruct the client on how to deal with the response and how to display the body payload (if any). You can see what HTTP headers were returned by using Web Inspector or other browser tools.
When a body payload is present in the HTTP response, it's used to render and display the page to the user. When it comes to redirects, there is no body payload—and keep in mind that a body payload is optional for some errors.
What do HTTP status codes look like?
Let's look at a simplified example of what your browser did when you requested to see this page:
GET /academy/http-status-codes/ HTTP/2
This breaks down into:
GET: describes theHTTPmethod used to get what you want from the server./academy/http-status-codes/: describes what URL the request is about.HTTP/2: describes what protocol to communicate in.
And here's the HTTP response header our server sent back:
HTTP/2 200 OK
HTTP/2– describes what protocol to communicate in.200 OK– the request was successful—this is what you want to see.
What are the most common HTTP status codes in SEO?
The most common HTTP status codes you'll come across in daily SEO life are:
- 200 OK
- 301 Moved permanently
- 302 Found / Moved temporarily
- 307 Temporarily Redirect / Internal Redirect
- 404 Not Found
- 410 Gone
- 503 Service Unavailable
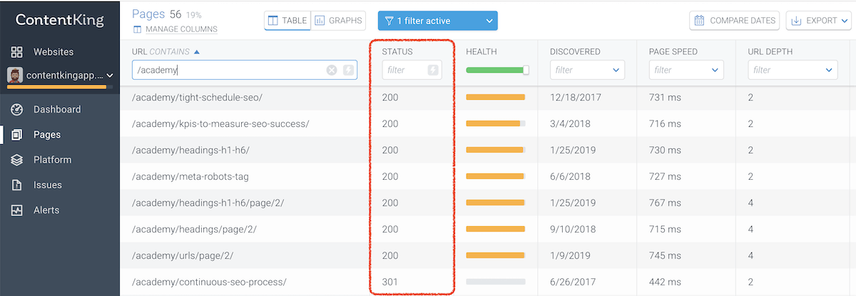
How do you check HTTP status codes?
You can see HTTP status codes right in your browser by using built-in tools, a browser plugin, or for instance Google Search Console's URL inspection tool.
As these check types are all done on a page-by-page basis, they're slow and inefficient if you want to check a large number of URLs. They're even more tedious if you want to monitor those URLs. If that's what you want to do, quickly skip to the next section.
Checking the HTTP status code in your browser using built-in tools
Checking the HTTP status code in your browser is pretty similar across different browsers.
Each browser comes with applicable built-in tools:
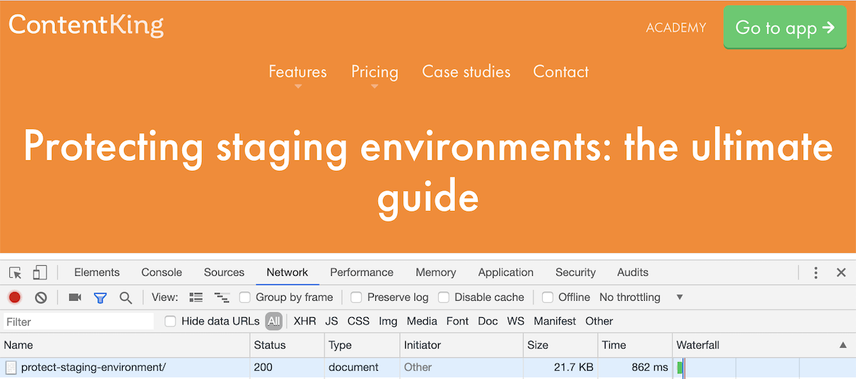
- Google Chrome/Brave: open up Chrome DevTools, and select the
Networktab to see network activity. Read more . - Firefox: open up Inspector and select the
Networktab to see network activity. Read more . - Safari: open up Web inspector and select the
Networktab to see network activity. Read more . - Edge: open up Developer Tools and select the
Networktab to see network activity. Read more .

Checking the HTTP status code using a browser plugin
If you find using the built-in functionality in browsers too difficult or not user-friendly enough, you can use a browser plugin.
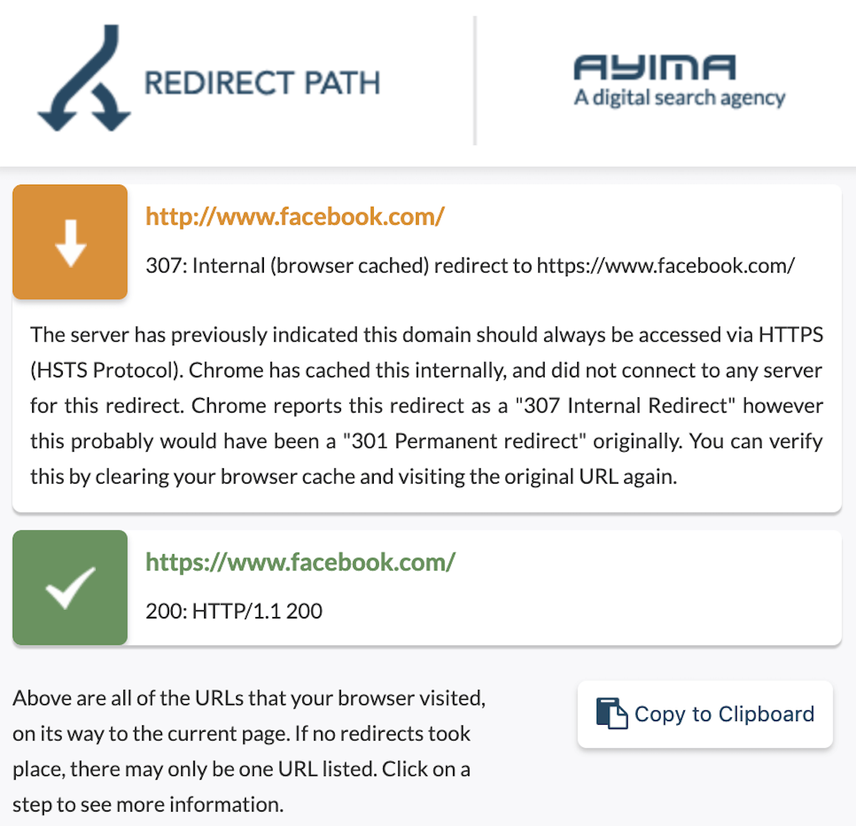
One example of a popular Google Chrome plugin is: Redirect Path :

Checking the HTTP status code in Google Search Console
Within Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
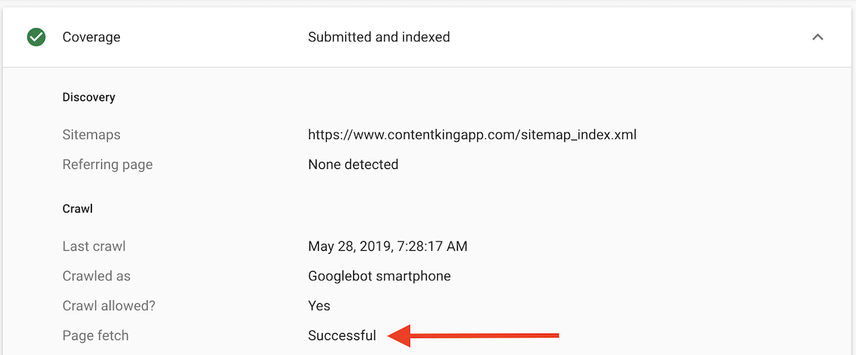
Learn more, you can request the HTTP status code of a URL using the URL Inspection feature. You'll see the HTTP status code as the value for "Page fetch."
For instance, when we request https://www.contentkingapp.com/academy/protect-staging-environment/ and open the "Coverage" pane, we see it returns "Successful"—which is really the 200 OK status code.

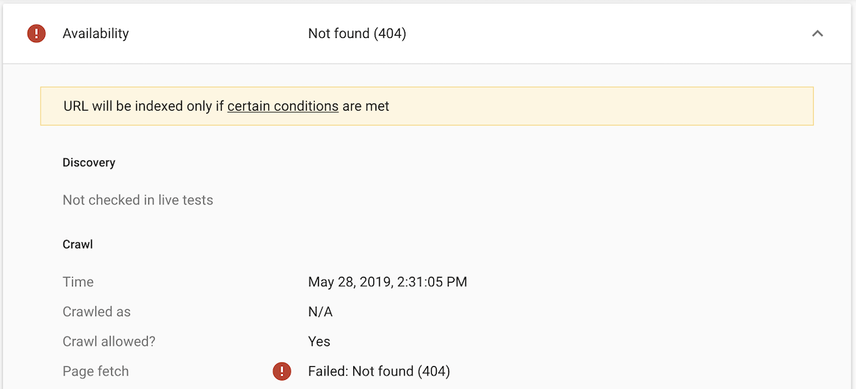
When we request a nonexistent URL, we see the following:

When it comes to diagnose HTTP Status headers, one of the most common pitfalls I see, is when a server answers conditionally depending on the
User-Agent.For example, I've seen cases where a server replies with a
404status, when a browser tries to access the robots.txt file, but when you use a stateless browser, or command line tool that emulates Googlebot, the server will reply something entirely different. The worst-case scenarios, is when in fact, there's an HTTP500status, instead of the404you saw in the browser.I usually test all the HTTP status via command line, and made a useful shortcut to run a line of code that looks like this:
$ curl -sIX GET --user-agent 'Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://google.com/bot.html)' http://yoursite.comIf you can, also modify this in order to output the HTML to a file.
So my tip here is: verify and ensure consistency in HTTP headers, independent of Browser or
User-Agent. Don't trust one source only, especially browser plugins. Also, unless you know what you're doing, there's no reason for a server to answer conditionally to a request.
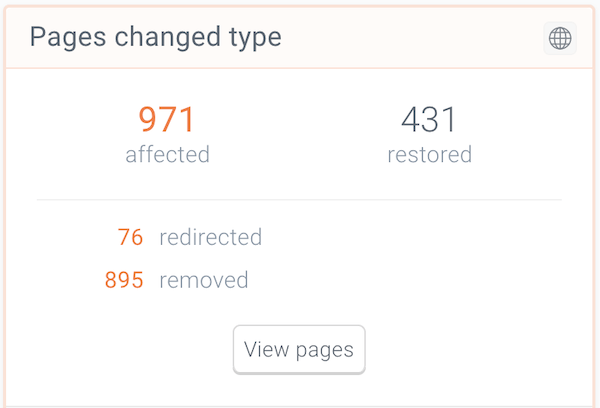
How do you monitor HTTP status codes?
Unfortunate server issues aside, when you're moving content around, consolidating or removing it completely leads to lots of HTTP status code changes. Checking them on a page-by-page level doesn't cut it.
Therefore, we highly recommend monitoring the HTTP status codes of your URLs. You can do so by using ContentKing, which alerts you if important pages start to redirect (3xx) or return client errors (4xx) or server errors (5xx).

And of course, you can see the HTTP status code of any URL at all times, as it's updated in real-time.

The different types of HTTP statuses
There are five classes of HTTP response status codes:
- 1xx – An informational response:
"We've received your request and are processing it. Please hold!" - 2xx – A success response
"We've successfully received your request; here's what you asked for!" - 3xx – A redirection response
"Further action is needed to fulfill this request." - 4xx – A client error response
"The request cannot be fulfilled; something is probably wrong on your end." - 5xx – A server error response
"We're having issues processing your valid request."
HTTP 1xx status codes
HTTP 1xx status codes are all informational. They indicate that a request was received and understood, but that it simply hasn't been processed yet.
We're not covering the 1xx status codes, as they are only rarely seen.
HTTP 2xx status codes
HTTP 2xx status codes indicate successful requests. Everything went according to plan.
From an SEO point of view, the most important status code to know in the 2xx range is the HTTP status code 200.
HTTP status code 200 OK
What does the HTTP status code 200 mean?
When a server sends the HTTP status code 200 as a response, it tells the client that the request was received successfully and replies with the requested content.
Please note that this is not an error code. The HTTP status 200 OK means everything went OK!
An example of correct use of the HTTP status code 200
When a page that exists is requested and this HTTP status code is the response.
A common example of incorrect use of the HTTP status code 200
When a page that doesn't exist is requested, and an HTTP status code 200 is served instead of either an HTTP status code 404 or HTTP status code 410. This is what we call a soft 404 error.
HTTP 3xx status codes
HTTP 3xx status codes indicate that further action is needed. The request was received, but can't be fulfilled yet. When the client receives a 3xx status code, it needs to make a new request to the location the server returned along with the redirect. The HTTP status codes that we'll describe in this section are all redirects.
This happens when a request is made for URL A, but URL A is redirected to URL B. So the request should actually be made to URL B.
Redirects are like bandaids, you use them if you want to quickly fix something. Putting bandaids on top of each other doesn't work. Avoid doing the same with redirects. Don't chain redirects; always redirect to the final destination of the redirect.
In this section we'll cover the following HTTP status codes, because of their significance for SEO:
- 301: Moved permanently
- 302: Found / Moved temporarily
- 303: See Other
- 304: Not modified
- 307: Temporarily Redirect
- 308: Permanent Redirect
When reviewing redirection status codes in log analysis, via Chrome or Google Search Console's Live Test, it is important not to conflate Google's handling of 30X codes for HTML pages and page assets.
Google uses 30X codes for pages in order to canonicalize and consolidate link equity. 302 vs 301's on CSS or JS files have little impact since Google doesn't need to understand the canonical version. Live or either cached assets by Google are used for rendering, not indexing.
301 status code: Moved permanently
What does the HTTP status code 301 mean?
The HTTP status code 301, "301 redirect" for short, indicates that a resource has permanently moved to another location. The request and all future requests must be redirected to another URL instead of the requested source.
Because of its permanent nature, all signals from the requested URL that is being redirected are passed on to the destination URL. Please note that browsers will also cache 301 redirects to save an additional request in the future, which leads to a better user experienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more by displaying the page faster.
301 redirect: permanently moved content
An example of correct use of the HTTP status code 301
When a website has migrated from HTTP to HTTPS, and each HTTP URL is redirected to its HTTPS version. 301 redirects are essential to the success of website migrations.
A common example of incorrect use of the HTTP status code 301
When a page is only temporarily inaccessible.
When migrating websites, don’t forget to also implement 301 redirects for image files as Image Search is becoming increasingly more important, especially for e-commerce websites.
As Google ignores rel="canonical" tags for images, setting up 301 redirects is the only way to pass the authority of your old images to the new ones. Keep in mind that Google is still slow when it comes to seeing image related updates so make sure you create image sitemaps for the old and new images to help the search engine see the changes faster.
It’s also important to note that Google will increase its crawl rate when discovering 301 redirects in general, so if you're running a large e-commerce site make sure your hosting environment can handle the increased crawl rate when you’re migrating a full website!
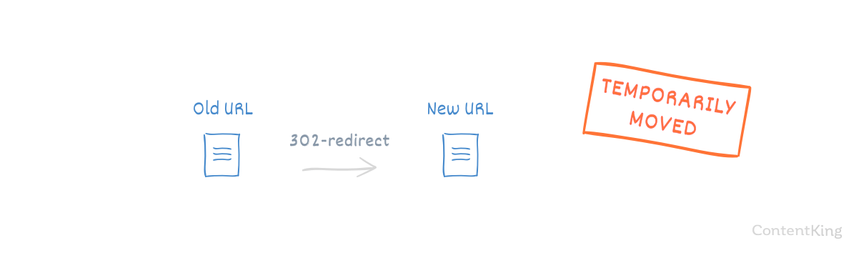
302 status code: Found / Moved temporarily
What does the HTTP status code 302 mean?
The HTTP status code 302, "302 redirect" for short, indicates that a resource has temporarily moved to another location.
Because of its temporary nature, no popularity and relevance signals from the redirected URL are passed on to the destination URL and the redirected URL will still rank instead of being consolidated. Please note that after a significant amount of time, 302 redirects can be treated as 301 redirects by search engines.
Simply put: when a 302 redirect has been in place for a long time, it's treated as being permanent.

An example of correct use of the HTTP status code 302
You're running a campaign, and for a short period of time, you want to send users landing on URL A to URL B instead. After three weeks the campaign ends, and you remove the 302 redirect.
A common example of incorrect use of the HTTP status code 302
When a website migration is done, and 302 redirects are implemented instead of 301 redirects. Signals from old URLs aren't passed on to new URLs right away, so the new URLs will not be as successful as the old URLs. It can take a months before 302 redirects are considered to be actually 301 redirects.
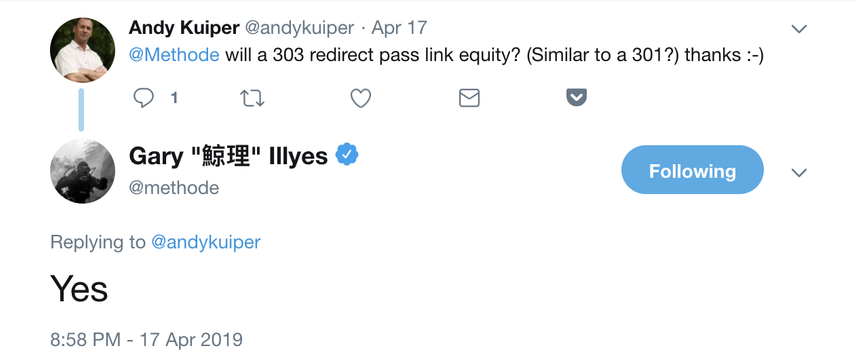
303 status code: See Other
What does the HTTP status code 303 mean?
The HTTP status code 303, "303 redirect" for short, indicates that the server is redirecting the request URL to a different URL. It can for instance be used to prevent users from accidentally re-submitting forms when using the "back" button in their browser, as the 303 redirect indicates that a follow-up request to the temporary URL should be made using the GET HTTP method.
When Google's Gary Illyes was asked whether 303 redirects pass popularity signals, he said "Yes" ; it's fine to use 303 redirects when it comes to forms, but don't use them for redirecting content that isn't related to forms.
Why?
Because Google has noted that 303 redirects also pass link equity (similar to 301 redirects), but what they haven't noted is that it takes quite a while for this to happen.

An example of correct use of the HTTP status code 303
You've got a contact form on your website, and you want to keep users from accidentally re-submitting their input when they use the "back" button in their browser.
A common example of incorrect use of the HTTP status code 303
When content is permanently moved, and a 303 redirect is used instead of a 301 redirect.
304 status codes: Not modified
What does the HTTP status code 304 mean?
The HTTP status code 304, "304 redirect" for short, indicates that the requested resource hasn't been modified since the last time it was requested; therefore it will not be returned to the client, and instead the cached version should be used.
Example: we've accessed a page on May 27th 2019 at 9:00 AM. On Thursday May 30th we're accessing the page again, but we're asking the server if the page has changed since the last time we accessed it. We can do so by adding this condition to the request.
If-Modified-Since: Mon, 27 May 2019 09:00:00 GMT
An example of correct use of the HTTP status code 304
Serving the HTTP status code 304 to users when content hasn't changed is a best practice. From a search engine crawler point of view, you benefit most from the HTTP status code 304 with large websites, say 100,000 pages and up. When we're talking at this scale, it's really important to make sure search engine crawlers are efficiently using their crawl budget for your website.
A common example of incorrect use of the HTTP status code 304
Responding with an HTTP status code 304 when a page has actually changed.
307 status code: Temporarily Redirect / Internal Redirect
What does the HTTP status code 307 mean?
The HTTP status code 307, "307 redirect" for short, is the HTTP 1.1 equivalent of the 302 redirect. A 302 redirect doesn't guarantee that no changes are made to the HTTP method used, but a 307 redirect does. The 307 redirect was invented to make sure the HTTP method used to make a request doesn't change when the server responds with a redirect. For instance, if the GET HTTP method was used, then the GET HTTP method is passed on as part of the redirect.
307 status code as Internal Redirect
The 307 redirect is also used as an internal redirect in cases where the browser knows HTTPS is enforced. The browser may know this either because it was told so when making previous requests, or because the domain is on the HSTS Preload list.
The HSTS Preload list is a list of domains that are using HTTPS. Even though a user may request the HTTP version of a URL, the browser will use the internal 307 redirect to request the HTTPS version of the URL. Doing so prevents unnecessary, unsafe requests.
This list is shared across browsers. See HSTS Preload List Submission for more information.
An example of correct use of the HTTP status code 307
When a 307 Internal Redirect is used to make sure a connection stays secure.
A common example of incorrect use of the HTTP status code 307
When content is permanently moved, and a 307 redirect is used instead of a 301 redirect.
308 status code: Permanent Redirect
What does the HTTP status code 308 mean?
The HTTP status code 308, "308 redirect" for short, is the HTTP 1.1 equivalent of the 301 redirect, and it does not allow changing the request method from POST to GET.
At the moment it's not very clear how much page authority the 308 redirect passes, so we recommend using the 301 redirect instead to indicate that content has moved permanently.
HTTP 4xx status codes
HTTP 4xx status codes indicate there was an error on the client side. Possible reasons for these errors are: the requesting party's not authorized to request a page, requesting nonexistent pages, and making too many requests.
In this section we'll cover the following HTTP status codes, because of their significance for SEO:
- 401: Unauthorized
- 403: Forbidden
- 404: Not Found
- 410: Gone
- 418: I'm a teapot
- 429: Too many requests
- 430: Request Header Fields Too Large
- 451: Unavailable for Legal Reasons
401 status code: Unauthorized
What does the HTTP status code 401 mean?
The HTTP status code 401 is an error and describes that HTTP Authentication failed. The requested page requires either a username and password combination, and/or isn't allowed access based on its IP address.
You'll typically see the HTTP status 401 when crawlers try to access staging environments, and you've implemented HTTP Authentication to prevent this. An HTTP status code 401 is what you want to see; otherwise search engines could be indexing your staging environment, and third parties could be accessing privileged information.
An example of correct use of the HTTP status code 401
When HTTP Authentication is implemented and you reject bad requests with a 401 HTTP status code.
A common example of incorrect use of the HTTP status code 401
Using the HTTP status code 401 instead of the 403 to indicate that authorization failed.
403 status code: Forbidden
What does the HTTP status code 403 mean?
The HTTP status code 403, "403 error" for short, indicates that it's forbidden to request a URL. This status code is commonly used as a permanent measure to prevent (search engine) crawlers from making requests after misbehaving. It's also returned in case the client provides the wrong login credentials.
Please note that the HTTP status code 401 and 403 are used in different situations.
An example of correct use of the HTTP status code 403
When rogue crawlers are requesting too many URLs on your site, and you respond with the HTTP status code 403 to stop them.
A common example of incorrect use of the HTTP status code 403
Using the HTTP status code 403 instead of the 401 to indicate that a client isn't authorized to make requests.
404 status code: Not Found
What does the HTTP status code 404 mean?
The HTTP status code 404, "404 error" for short, indicates that the requested resource couldn't be found. It doesn't explicitly say it could be found before, unlike the HTTP status code 410, but it just says: "Hey, we don't have what you're looking for (anymore).''
The 404 status code is probably the most common status code for most people browsing the web, as it's the one they see when clicking a broken link. For example, when the website owner removes a page, but there are still pages linking to it. You could say the returned 404 is not the actual problem—it's the page linking to it.
404 errors can also incorrectly occur for still existing content, due to bugs introduced by developers or maintenance being done on the web server. Having URLs return 404 errors is bad if you didn't remove the content.
While search engines won't drop URLs returning 404 errors from their index after hitting a 404 once, they may do so after a few tries, so you need to monitor for 404 errors. If a URL consistently returns errors, why would they keep it in their index?
Search engines aside, 404 errors are bad from a user-experience point of view as well, as they create a dead end for users. Keep tabs on them!
An example of correct use of the HTTP status code 404
When you serve the HTTP status code 404 for all URLs that are requested that do not exist and have never existed.
A common example of incorrect use of the HTTP status code 404
Using the HTTP status code 404 on pages that exist and are actually working fine.
A word of caution… while
404andsoft 404errors are common to see in Search Console, and often not cause for concern, DO NOT adopt a policy of redirecting404errors for URLs that have never existed!This has become a common negative SEO tactic where bad actors abuse URLs that could be valid (such as search results). They build spammy links to these pages, and expect that when you see the
404sin Search Console, you will redirect them. Once you do that, those spammy links become accrued to whatever page you redirected to!
Many JavaScript-based platforms make it nearly impossible (or impossible) to properly deliver a
404status code when a page doesn't exist. Essentially, the REST API request is successful, but returns no content. Because of the "success" you receive a200status code…but there is no page! A common work-around for this is to redirect to a URL that always returns a404status status code.While this isn't the cleanest solution, it ensures search engines are not misled or become distrusting when there are an infinite number of URLs that return a
200status code.
410 status code: Gone
What does the HTTP status code 410 mean?
The HTTP status code 410, "410 error" for short, indicates that the requested URL was permanently removed. This means the URL existed before, but it was explicitly removed and will not come back.
Search engines are quick to remove URLs from their index when the 410 error is returned. This makes it a powerful tool in any SEO's toolbox, so harness its power—with care.
An example of correct use of the HTTP status code 410
When you serve the HTTP status code 410 for all URLs that were explicitly removed and will not come back.
A common example of incorrect use of the HTTP status code 410
Using the HTTP status code 410 for URLs that are temporarily unavailable.
The
4xxstatus code grouping is used to indicate when a page is not available on the server. Most often, you will see this as a404header with a note indicating "Page Not Found".The
410status code is used to indicate that the content has been intentionally removed. While we occasionally see a company using this when they have removed inventory (such as a product or a real estate listing), this is typically not the recommended approach vs. redirecting to a relevant substitute.Most often we utilize the
410status code when we have removed URLs that will do not feel will ever return for the domain. As an example, when a site has been hacked and suddenly there are spam urls generated or if we determine it is more advantageous to "cut bait" on a URL vs. continued attempts at link clean-up efforts.
418 status code: I'm a teapot
What does the HTTP status code 418 mean?
The HTTP status code 418 is a bit of a joke really, as it originates from a joke. On April 1st 1998, The Hyper Text Coffee Pot Control Protocol (HTCPCP) was defined in RFC 2324 as a communication protocol for controlling, monitoring, and diagnosing coffee pots.
It's not an actual status code that does anything, but it's occasionally used as an Easter Egg by Google, for example.
429 status code: Too many requests
What does the HTTP status code 429 mean?
The HTTP status code 429, "429 error" for short, indicates that a client has been making too many requests to a server within a certain timeframeFrame
Frames can be laid down in HTML code to create clear structures for a website’s content.
Learn more.
The 429 error can be seen as a temporary version of the HTTP status code 403, provided we're talking about clients making too many requests. If the requests keep on coming in despite the 429 error being served, the server may decide to start responding with an HTTP status code 403 instead.
If the server keeps returning 429 HTTP status codes to Google for a longer period of time, Google may remove the content that they're receiving 429 HTTP status codes for. All the more reason to make sure your hosting platform is solid, and to always return the right status codes for the right job.
Here's what Google's Gary Illes said about it on Twitter :

An example of correct use of the HTTP status code 429
When a client requests too many URLs within a certain timeframe, and with an HTTP status code 429, the server sends a clear signal that the client should slow down.
A common example of incorrect use of the HTTP status code 429
Using the HTTP status code 429, instead of the HTTP status code 403, to fight off rogue crawlers.
430 status code: Request Header Fields Too Large (Shopify)
What does the HTTP status code 430 mean?
The HTTP status code 430 is an unassigned (unofficial) status code. This HTTP status code shouldn't be used.
However, Shopify has mixed up their use of status codes, and incorrectly sends a 430 status code when they should actually be sending a 429.
So when you're monitoring a Shopify website, and you're receiving 430 errors, that means you're requesting too many URLs within a certain time frame. In this case, it's best to decrease your monitoring speed .
An example of correct use of the HTTP status code 430
There is no correct use of this status code.
A common example of incorrect use of the HTTP status code 430
Shopify using the HTTP status code 430 instead of 429.
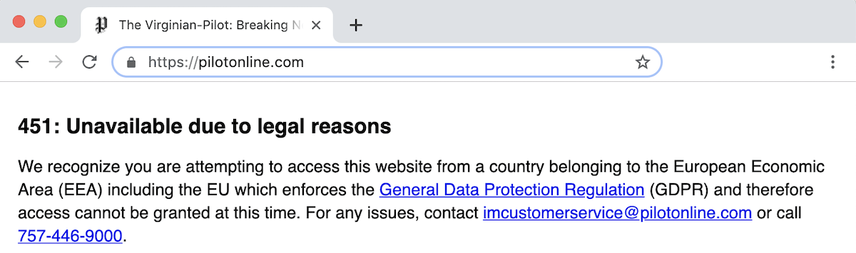
451 status code: Unavailable for Legal Reasons
What does the HTTP status code 451 mean?
The HTTP status code 451, "451 error" for short, indicates that the requested URL isn't available due to legal reasons. It could for instance be served when you've been ordered (or just received a demand) to take down a certain page. The status code number 451 is a reference to the Fahrenheit 451 book .
ISPs can also intervene and respond with an HTTP status code 451, which happens in a lot of countries when illegal torrent sites are requested.
When this response is received by the client, an explanation should be provided as well, detailing why the resource isn't available, what legislation or regulation applies, and what it really applies to.
An example of correct use of the HTTP status code 451
When someone has blatantly copied content from another website and was subsequently ordered to remove it and thus returns 451 errors to clients that request the URL, while explaining what happened.
A common example of incorrect use of the HTTP status code 451
Serving 451 errors when people from the European Economic Area (EEA) are requesting resources from websites outside of the EEA, due to fears of GDPR repercussions.

HTTP 5xx status codes
5xx HTTP status codes, "5xx errors" for short, are served when clients make valid requests, but servers can't complete them for whatever reason. The website could for instance be too busy or temporarily down for maintenance.
If search engines often receive 5xx errors (or 429 errors for that matter) when crawling a website, they may do a number of things—none of which are great from an SEO point of view:
- They may think the server can't handle this many requests, so they'll slow down crawling. This essentially means they're assigning less crawl budget.
- They can also demote pages, or completely remove them from the index, as they think the issues are persistent. Search engines aim to provide users with a good user experience, and—similar to
4xxerrors—5xxerrors are the opposite of that.
In this section we'll be covering the following status codes:
500 status code: Internal Server Error
What does the HTTP status code 500 mean?
The HTTP status code 500, "500 error" for short, indicates that the server had issues processing the request, but isn't able to explicitly state what went wrong.
An example of correct use of the HTTP status code 500
When an unexpected error cropped up while processing the request, and no other 5xx error applies.
A common example of incorrect use of the HTTP status code 500
Serving a 500 error when the server is actually aware of the issue and should have responded with a more specific hint as to what's wrong.
503 status code: Service Unavailable
What does the HTTP status code 503 mean?
The HTTP status code 503, "503 error" for short, indicates that the server is temporarily unavailable, and will be available again later. This can be due to scheduled maintenance (although we strongly recommend against doing this) or when the server is too busy.
The 503 error allows the inclusion of a "Retry-After" value in its response, basically saying: "Try again at a later time, I'll be able to process your request then".
Similar to the HTTP status code 429, Google may remove content for which they're receiving 503 HTTP status codes for a longer period of time.
An example of correct use of the HTTP status code 503
When the server is too busy, and can't process the client's request at this moment in time.
A common example of incorrect use of the HTTP status code 503
Serving a 503 error with a "Retry-After" value in the past, or far into the future.
If your site goes down for any reason and pages become unavailable for an extended period of time, search engines will eventually remove the page from their index. To prevent this, use the
503status code with the Retry-After header with a specified time, telling crawlers to try accessing the page again after an X amount of time. You can also specify a date in cases when you have scheduled downtime and know precisely when the site will be available again.Code sample
Retry-After: Wed, 11 Nov 2019 23:59:59 GMTThis tells crawlers to try reaccessing the site after the specified date and time.
Retry-After: 7200This tells crawlers to try reassessing the site in two hours (time is in seconds 60 x 120 = 7,200 seconds, or 2 hours).
Keep in mind that you need to make sure your website is accessible again as soon as possible to prevent your pages from getting deindexed. Not even an 503 status code with the Retry-After header can keep search engines from deindexing pages if they're unavailable for an extended period of time.
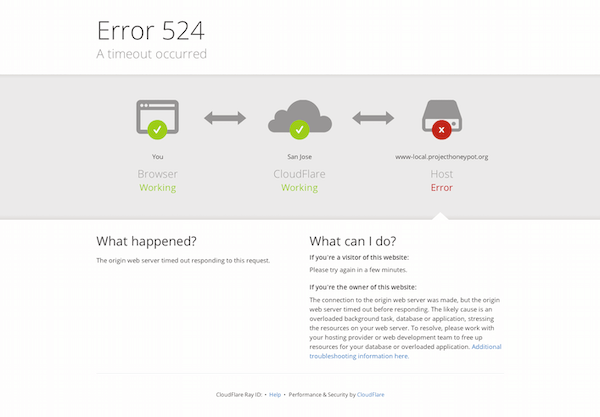
524 status code: A timeout occurred (Cloudflare)
What does the HTTP status code 524 mean?
The HTTP status code 524 doesn't officially exist. It was made up by Cloudflare and is sent when the request's origin times out. The issue isn't on Cloudflare's end; instead, the server that Cloudflare is relying on is the issue.
It is understandable for Cloudflare to have invented their own HTTP status code here, because when HTTP status codes were designed, companies like Cloudflare didn't exist yet.

Closing words
HTTP status codes play a fundamental role in quickly getting a message across between clients and servers. It's important for every SEO to know the most common ones by heart, as it makes them much more effective in their work: it lets them diagnose issues significantly faster.
Here's the list of the most common HTTP status codes of all:
200 OK301 Moved permanently302 Found / Moved temporarily404 Not Found410 Gone503 Service Unavailable
Learn them well!
Good luck, and please let us know if you feel we missed a status code that's important to SEO!



![Pedro Dias, Technical SEO Consultant, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/1f626d6aec06c5368aff24fc82eee0b2d70abce7-800x800.jpg?fit=min&w=100&h=100&dpr=1&q=95)

![Roxana Stingu, Head of Search & SEO, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/032045a2ceffc610588dd347f8c2ab2138797c0e-683x683.jpg?fit=min&w=100&h=100&dpr=1&q=95)
![Jenny Halasz, Head of SEO, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/9025d4aff37a475a4c43326ebd50f8997ee20709-500x500.jpg?fit=min&w=100&h=100&dpr=1&q=95)







