Product Page SEO: 17 eCommerce Best Practices
If your product pages don't play a central role in your SEO strategy, you're missing out.
In this article you’ll learn how to leverage your product pages to boost your SEO performance— and your revenue.
eCommerce spending is higher than ever—and everyone’s looking to profit from that. The competitionCompetition
Businesses generally know who their competitors are on the open market. But are they the same companies you need to fight to get the best placement for your website? Not necessarily!
Learn more is ruthless. If you slip up, your competitors will happily take your coveted spot in Google’s search results. And if you don’t grab SEO opportunities, your competition will.
There’s also a big misconception in eCommerce: lots of folks think visitors come in through the homepageHomepage
A homepage is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more or a category page and then make their way down to a product page. This assumption is wrong, and it’s a missed opportunity.
Product pages often get a lot of organic traffic from visitors who already have their credit card handy. If your product pages aren’t playing a central role in your SEO strategy, you’re missing out.
Keep reading, and you’ll learn how to leverage your product pages to boost your SEO performance—and your revenue.
Why optimizing product pages is tricky
In SEO you can’t just look at product pages in isolation, because search engines don’t view your store that way either. Pages affect one another (positively and negatively), so you need to look beyond product pages. Search engines evaluate your entire store; the whole is greater than the sum of its parts.
Optimizing product pages requires you to focus on these pages without losing sight of the bigger picture—how your product pages work together—or the rest of your site.
When it comes to the bigger picture, think for example about dealing with:
- Category pages and product pages competing for the same queries
- Very similar product variants
- Products available in multiple categories
- Discontinued or expired products
Now this may feel overwhelming, but don’t worry—we’ll explain in detail how to tackle these issues further down in the article.
Applying the Pareto Principle and a growth mindset
In eCommerce SEO you’re likely working on larger sites. And that’s different from working on smaller sites. For instance on a large site you won’t be able to tackle every issue. But the beauty is, you don’t have to. As long as you focus on the product categories and products that drive most revenue and have the best margins, you’re good.
You’re likely to find that 20% of your categories are driving 80% of the revenue, so focus on those. Then once you find you’ve got a handle on those, move on to the next categories that are worth your time.
When it comes to your roadmap with improvements and changes you want to get done, apply a growth mindset that forces you to focus on the things that have the most impact. For example improving the way product names are generated, the way product detail templates are structured, and how you can leverage Product Schema.
How to optimize product pages
Alright, let’s get our hands dirty and start going through all of the best practices to optimize your product pages:
1. Align product names with your keyword strategy
Aligning product names with the search queries you’re targeting goes a long way. Include the brand name, product name, model number, and useful product attributes such as color, size, and even the SKU if that makes sense.
Let’s say you run an eCommerce store called “Into The Wild” that sells backpacks, and you want to rank for osprey kyte 46 pack women. For starters you’ll need to include those keywords in your product name, meta information, and URL. We’ll cover the meta information and URL in detail below, but let’s first focus on the product name.
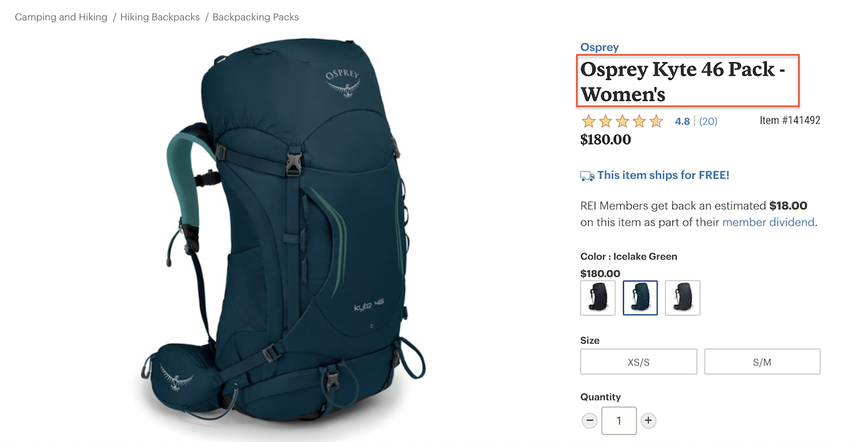
REI does a good job at picking their product names:

You don’t want product pages to compete with your category page, so each product page should be optimized for product-specific queries only, not for brand or brand + product category queries.
To illustrate this, let’s assume we have the following categorization structure:
Page | Lists | Optimized for |
|---|---|---|
Osprey | Osprey products | Queries around the osprey brand, for example osprey hiking gear. |
Osprey backpacks | Osprey backpacks | Queries around the osprey brand in combination with backpacks, for example osprey backpacks. |
Osprey hiking backpacks | Osprey hiking backpacks | Queries around the osprey brand in combination with hiking backpacks, so for example osprey hiking backpacks. |
Osprey hiking backpacks for women | Osprey hiking backpacks for women | Queries around osprey hiking backpacks women. |
Osprey Kyte 46 pack Women product page | Product details | Queries around osprey kyte 46 pack women. |
We’ll refer to this structure throughout the article.
2. Descriptive and consistent product URLs
A good URL structure helps both visitors and search engines to understand your site structure. And you’re likely to get more clicks on your snippet in Google when the visitor sees a URL that reflects their search query.
A good URL structure is descriptive, easy to read, consistent, brief, and lowercase.
When it comes to product pages, the last part of the URL—the so-called URL slug—is relevant.
In case of the Osprey Kyte 46 pack Women’s page, a great URL slug would be osprey-kyte-46-pack-womens, making the full URL for example https://example.com/backpacks/hiking/osprey-kyte-46-pack-womens/.
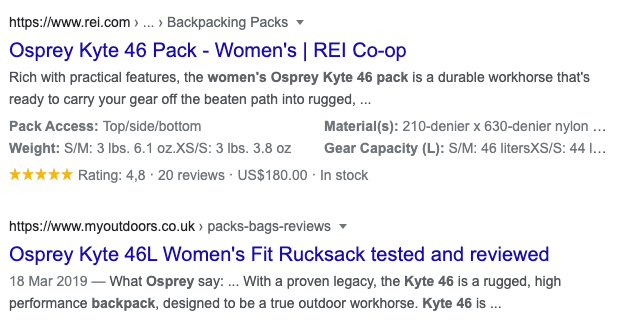
3. Meta information: title tag and meta description
When we talk about “meta information” within SEO, we’re referring to both the title tag and the meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more. Both play an essential role in how well your product page ranks and how it’s presented to searchers.
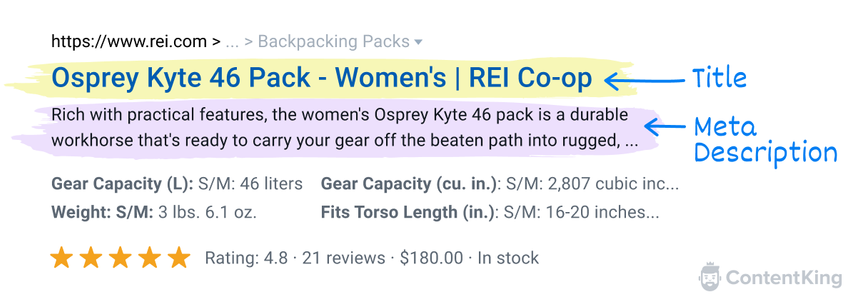
The illustration below highlights the role of the Title and Description in what your snippet will look like:

A good title is…
- easy to read
- has important keywords at the start
- is unique
- has a length between
285and575pixels
(30and60characters respectively).
The same applies for a good meta description—except that the preferred length is from 430 to 920 pixels (70 and 155 characters respectively) and that we recommend including a call-to-action.
Especially for larger stores, it’s impossible to manually define titles and meta descriptions for every single product. Therefore we recommend working with templates to generate them automatically. You should be able to manually overwrite the automatically generated titles and meta descriptions.
That way you can generate decent titles and meta descriptions in the blink of an eye, and yet you can always go in and tweak them to perfection.
Here is an example template:
- Title tag:
$productName - $storeName, which translates toOsprey Kyte 46 pack Women’s - Into The Wild - Meta description:
Go on an adventure with the $productName. Order now for $productPrice—free shipping and next day-delivery!, which translates toGo on an adventure with the Osprey Kyte 46 pack Women’s. Order now for $180—free shipping and next day delivery!
4. Descriptive headings
Headings help visitors and search engines to quickly see what a page is about and how it’s structured.
We recommend using the H1 heading for the product name. Then, use H2 headings for the most important sections such as the product’s features, technical specification, reviews, and Q&As. You can try to weave the product name into one of the H2s naturally, but if you’re finding that it hurts the user experienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more, don’t do it.
For our example, this would result in:
- H1:
Osprey Kyte 46 pack Women’s - H2s:
FeaturesTechnical SpecificationsReviewsorReviews for Osprey Kyte 46 pack Women’sQuestions and Answers
5. Include product attributes (and link them)
Including product attributes helps you to rank for queries around the product. Include the brand name, series name, model name, and SKU.
Linking these product attributes is also a great way to strengthen your internal link structure.
Some examples to get you going:
- Link the brand name to the brand overview page.
- Link the series to the product series overview page.
- Link the gender to which the backpack is marketed to an overview of similarly marketed backpacks.
- Link the gear capacity to the range the backpack is in, for example 40–60L.
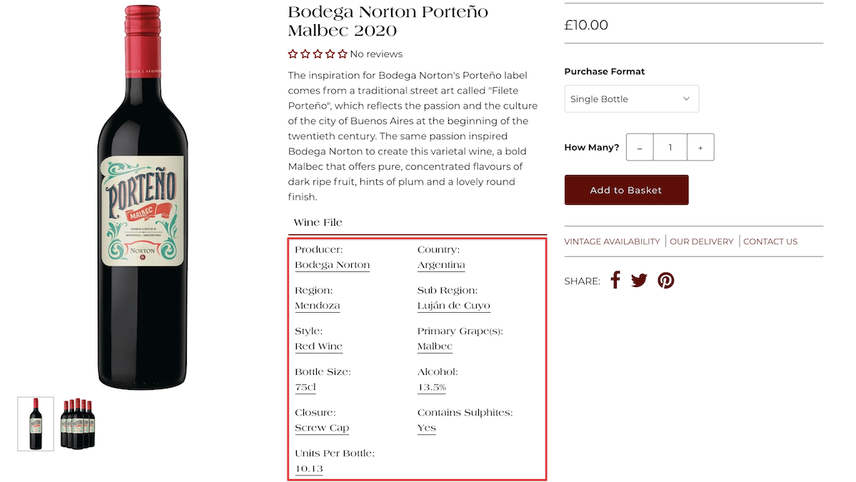
Here’s an elegant example of linked product attributes that Daniel Cartland’s BrightonSEO talk inspired me to look for.
It's elegant because the attributes in the marked area provide both useful information, and all linking to category pages):

6. Write engaging product descriptions
Solid product descriptions convince visitors to buy from you. Make them personal and engaging, explain the product’s benefits and features, but don’t write an essay—nobody’s interested in that.
This is also where you can incorporate closely related, low-competition queries that you want to rank for. But here again, don’t overdo it.
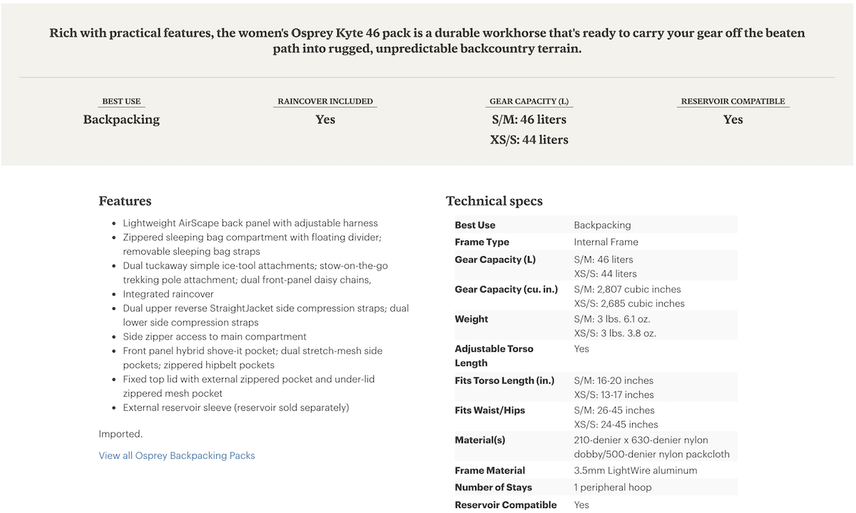
Cover the key features first. For example, with the Osprey Kyte 46 pack Women’s, REI highlights:
- What the backpack is best used for
- Whether a rain cover is included
- What the backpack’s capacity is
- Whether the backpack is reservoir (“hydration bladder”) compatible
Besides describing the product, we also highly recommend listing its specifications such as size, color, and weight—everything a visitor may be searching for in Google and needing so they can make a purchase.
We love REI’s product descriptions, because they have all you need to know about the product, neatly formatted:

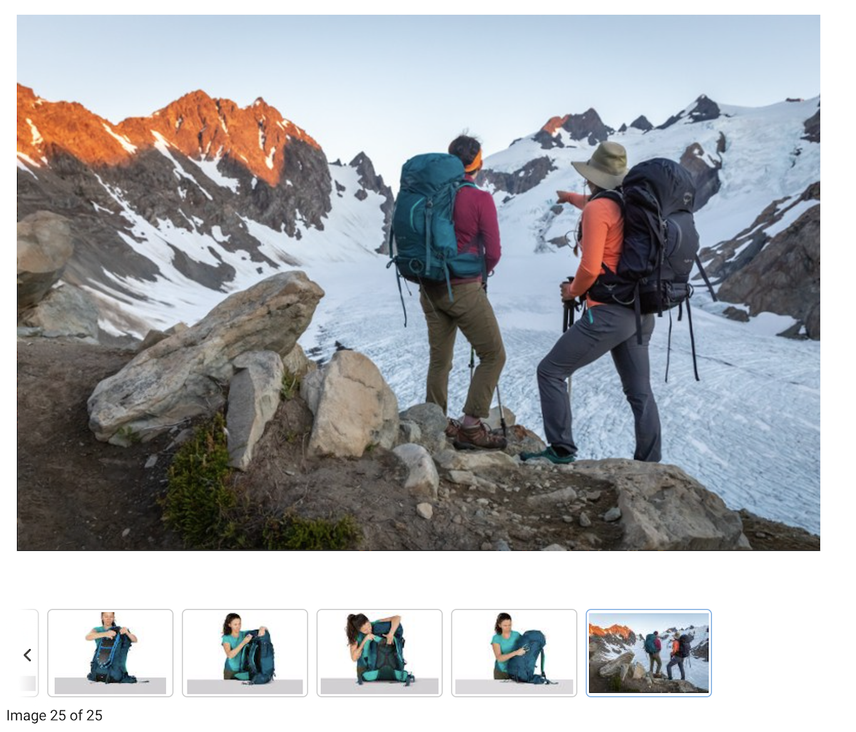
7. Include high-quality images
Including high-quality product images showing the products in detail and in context is likely to improve conversionConversion
Conversions are processes in online marketing that lead to a defined conclusion.
Learn more rates. Staying within the hiking theme: you need to show a person with the hiking gear on, and ideally in a natural environment.
For example, here they show a closeup of a pocket:

And here there’s a photo to sell you the backpack, packaged as a dream come true:

Conversion rates aside, optimized images also improve your product page’s SEO performance.
The best practices here are to:
- Include product names in image file names and alt attributesAlt Attributes
Alt attributes make it possible to enter an alternative description in the HTML code for every image on a website.
Learn more. - Serve the images in the right format—it’s best to serve product images as JPGs or the popular new WebP format .
- Serve the images at the right size.
- Compress the images to decrease their file size.
- Include the images in an image XML sitemap .
- Make sure the images load fast and don’t slow down the overall page load. More on this in the “Keep page load times down” section.
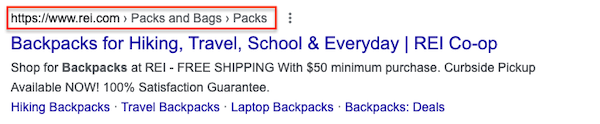
8. Include breadcrumb navigation
Good breadcrumb navigation works well for both visitors and search engines. Users can quickly grasp the store’s hierarchy and jump up to a category page using the breadcrumbs, and they add relevant internal linksInternal links
Hyperlinks that link to subpages within a domain are described as "internal links". With internal links the linking power of the homepage can be better distributed across directories. Also, search engines and users can find content more easily.
Learn more for search engines too. But there are different views on how to structure them. Here’s an example of poorly structured breadcrumbs that don’t help anyone:
Home > Hiking backpacks for womenAnd here’s an example of breadcrumbs that are structured well:
Home > Backpacks > Hiking backpacks > Hiking backpacks for women
Important: be sure to mark up your breadcrumbs with Schema to make it even clearer what the breadcrumbs are and how they should be interpreted by machines.
Here’s REI’s snippet for their “Backpacks” page:

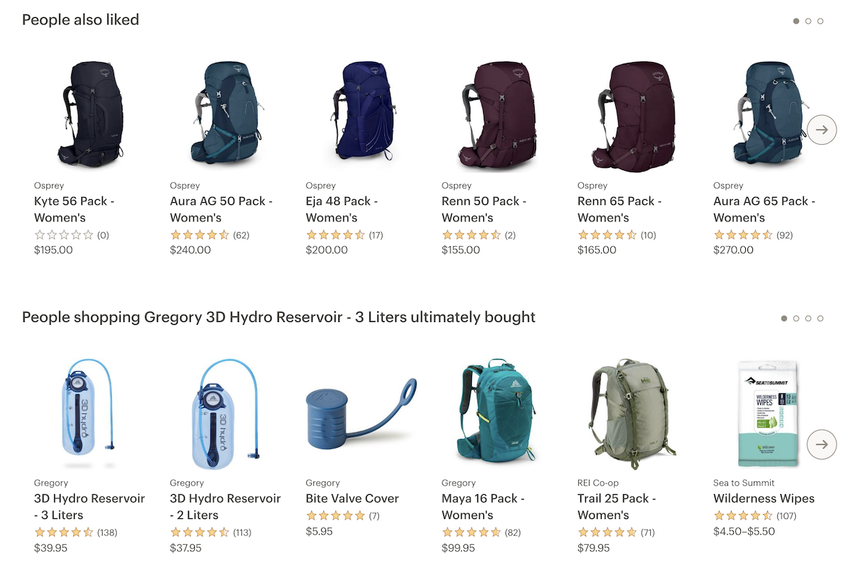
9. Highlight “You might also like” products
Including related products is a great way to retain visitors who aren’t sure about their purchase yet by providing them alternatives, and it’s also great for encouraging them to buy additional products.
For example, if you’re selling a hiking backpack that’s “reservoir compatible,” you could highlight reservoirs that go along with it.
From an SEO point of view, there’s a lot of value in including related products too—these links strengthen your internal link structure and improve the other products’ SEO performance. When these products in turn link back, they “return the SEO favor.”
We like REI’s approach (yes, we’re big fans), where they feature two types of related products:
- Alternative backpacks that are often considered by visitors
- Other products that visitors ended up buying too

10. Apply Product Schema with reviews
As we noted in the introduction, the battle for the click in search results is getting fiercer and fiercer. eCommerce businesses need to do whatever they can to stand out.
Which snippet below draws more attention and is more likely to be clicked on?

REI has leveraged Product and Review Schema markup to provide extra context about their products to search engines, and by doing so, they’ve received “enhanced snippets.” Through their Schema markup they describe what kind of products they’re selling and how these are rated by their customers.
Here’s a simple code example of what the Product schema for our backpack could look like:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Kyte 46 Pack - Women's",
"image": [
"https://example.com/photos/backpack-osprey-kyte-46-women-front.jpg",
"https://example.com/photos/backpack-osprey-kyte-46-women-side.jpg",
"https://example.com/photos/backpack-osprey-kyte-46-women-back.jpg"
],
"description": "Rich with practical features, the women's Osprey Kyte 46 pack is a durable workhorse that's ready to carry your gear off the beaten path into rugged, unpredictable backcountry terrain.",
"sku": "141492",
"gtin13": "0845136079946",
"brand": {
"@type": "Brand",
"name": "Osprey"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "123"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/backpacks/hiking/osprey-kyte-46-pack-womens/",
"priceCurrency": "USD",
"price": "179.99",
"priceValidUntil": "2021-08-25",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
}
}
</script>Always double-check that your Schema markup is correct before releasing it to production. You can do that using Google’s Rich Result Test) .
Moving forward you should monitor your Schema’s integrity using ContentKing. Why? Take a look at how our customer MAGO avoided facing legal action .
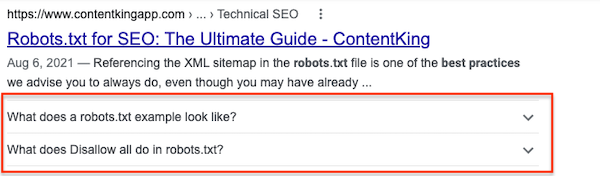
11. Include a FAQ or Q&A section (and mark it up with Schema)
If you want to go all out, you can even include FAQs around the products you’re selling. You know your customers well, so you know what kinds of questions they’ll have. Covering these makes for more interesting and valuable content, and it will reduce support questions as well.
Alternatively, you could include a moderated Q&A section on your product pages if you have an active community. This way, visitors can answer questions, and you will probably rank for even more queries visitors are searching for.
Whatever you decide, be sure to mark everything up with Schema. In case of FAQs, use the FAQPage property . In case of Q&As, use the Q&APage property . These will help you stand out even more!
Here’s an example of FAQpage markup for our robots.txt guide, which is useful and gets quite some attention:

12. Keep page load times down
Fast loading stores make more money. In 2006, Amazon was already studying the effect of page load times on conversions, and they found that every 100ms in added page load time cost them 1% in sales.
In 2017, a Google study showed that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
While page speed has long been a ranking factorRanking Factor
The term “Ranking Factors” describes the criteria applied by search engines when evaluating web pages in order to compile the rankings of their search results. Ranking factors can relate to a website’s content, technical implementation, user signals, backlink profile or any other features the search engine considers relevant. Understanding ranking factors is a prerequisite for effective search engine optimization.
Learn more for Google, now with the roll out of the Page Experience update and the introduction of Core Web Vitals page load time has become even more important.
Optimizing for speed is a technical endeavor, and there are hundreds of tiny things you can tweak to squeeze every millisecond out of your pages. But in practice, focusing on these three best practices will usually get you 90% of the way there:
1. Use a Content Delivery Network (CDN): instead of hosting your store in a single place, your content is distributed around the world. When somebody visits your store, they connect to the endpoint closest to their location, decreasing the latency to reach your store. Plus, CDNs can cache your pages so they can be served blazingly fast.
2. Optimize your assets: examples of assets are images, JavaScript code, and CSS stylesheets. These are essential to ensure your store looks and behaves as it should, but if you mismanage them, they can also worsen your page load times. Besides the image SEO best practices we described in section “High-quality images”, be sure to:
- Minify and compress your JavaScript and CSS to optimize their size.
- Load your assets at the right moment. A good example of this are photos of related products placed below the fold: you don't need to load them immediately, slowing down the rendering of your pages. Instead, load and display them once the rest of the page has loaded, a technique called "lazy loading". You can do the same with parts of your CSS and JS files: only immediately load what you absolutely need to display the page in the browser, then load the rest later.
3. Use browser caching: most pages on your store rely on a shared set of assets, such as CSS stylesheets, Javascript code, and common images such as your store’s logo. The problem is that browsers happily re-request any asset they encounter, meaning that when a visitor navigates from one page to another, their browser loads all the assets again. That’s such a waste!
To prevent this, your web server can signal to the browser to keep a cached copy of the assets and re-use them in the future. This is done by sending a cache header together with the asset, instructing the browser to re-use the asset until a certain expiry time.
13. Include product detail pages in the XML sitemap
Whether you publish new products or update existing ones, you want Google to crawl and (re)index them as soon as possible. That’s where XML sitemaps come in.
Create separate XML sitemaps for different content types. For example, create one each for category pages, product pages, manufacturers, supporting pages, and blog articles. Doing so makes it easy to track how Google indexes your indexing process, if you’ve submitted your XML sitemaps in Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
Learn more. Be sure to only include indexable pages that return the HTTP status 200 OK and limit the number of URLs per XML sitemap to 50,000.
Oliver Mason has described an XML sitemap strategy in which he limited the number of URLs to 10,000 and organized them chronologically—with sitemap1.xml containing the oldest pages and sitemap14.xml containing the newest.
This led to improved indexing. It seems it pays to feed Google smaller URL counts and group new content together.
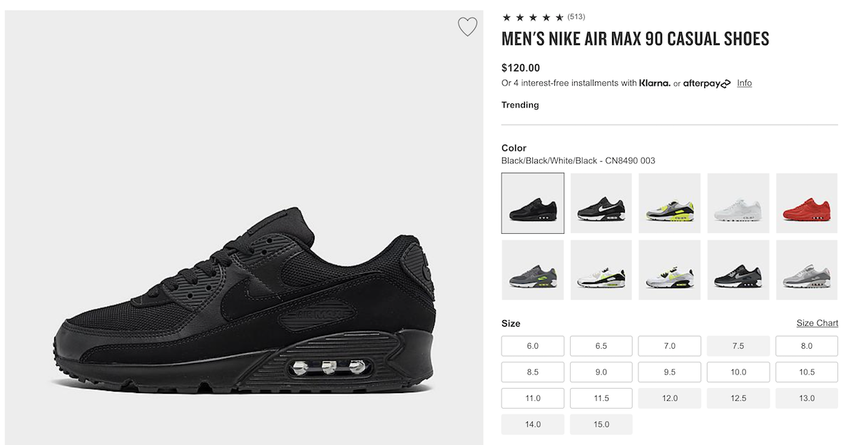
14. Don’t let near-identical product variants cannibalize each other
Going with a somewhat extreme example will help explain why product variants can be problematic. Take these sneakers that are available in all the different styles and sizes:

There's 17 sizes and 10 styles, leading to 170 product variants. Creating separate product pages for each variant leads to a lot of potential duplicate contentDuplicate Content
Duplicate content refers to several websites with the same or very similar content.
Learn more. Tricky business!
Alright, let's get back to our backpacks. Say you’re selling the Osprey Kyte 46 Pack for women in black, blue, yellow, red and green. Aside from the color, all other product properties are the same. Should you now create indexable product pages for each color?
There's two factors that influence your decision:
- Whether there's search demand
- Whether you have the resources to write unique product descriptions
Even if the answer to both questions is "yes" you still need to run the numbers on this investment. If search demand is so low that you’re not going to get a positive ROI out of writing unique pages with unique descriptions for each color, then you need to choose a primary variant and canonicalize the other variants to it, to prevent these pages from fighting each other in the rankings—something we call keywordKeyword
A keyword is what users write into a search engine when they want to find something specific.
Learn more cannibalization.
Canonicalize if unique product pages don't make sense
So let’s say the red backpack is the primary variant in this example: then make sure it has a self-referencing canonical URL—telling search engines it is the canonical version and should be indexed. The blue and green variants then have a canonical URL pointing to the red variant.

This setup communicates your indexing preferences clearly, and it works well for visitors too — they can for example share and bookmark the variant they’re looking at.
You may be left wondering what happens if you don’t canonicalize but just create three near-identical, indexable product pages instead. In that case, Google may decide to canonicalize the product variants themselves, and they’d flag this in Google Search Console’s Index Coverage report under the Duplicate, Google chose different canonical than user status.
However, if you do think you’ll get a positive ROI out of creating separate, indexable product pages for each color because there’s enough search demand, then by all means, go for it. But be sure to include unique SKU/GTIN numbers, write unique product descriptions, and show images that are specific to the product variant!
15. Canonicalize products that are in multiple categories
You can have perfectly good reasons for putting products in multiple categories. Maybe a backpack is already sitting in the “Osprey hiking backpacks for women'' category, but it turns out mountain bikers love it as well. And to top it all off, it’s also on sale. When visitors navigate through those categories—or when you send out a newsletter highlighting that there’s a sale—you want them to find the backpack, so it only makes sense to include it in the other categories as well.
So now the backpack is in three categories, and every product page has its own unique URL:
https://example.com/backpacks/hiking/osprey-kyte-46-pack-womens/https://example.com/backpacks/sale/osprey-kyte-46-pack-womens/https://example.com/backpacks/mountain-biking/osprey-kyte-46-pack-womens/
Because you don’t want these pages to compete amongst themselves, we recommend picking a primary product and canonicalizing the other ones to that—similar to how we handled the near-identical products.
16. Leverage the discontinued products
Lots of stores don’t leverage the potential of discontinued products. These are products that are either temporarily or permanently unavailable. They may be out of stock, their product line may have been discontinued, or maybe you stopped selling them. Whatever the reason, handle them with care, because these discontinued product pages often still carry a lot of value!
When we say “value”, we mean they either…
- are still getting (organic) traffic, or
- have links from other websites
If you expect a product to be in stock again later, keep it online and:
- Keep it in the XML sitemap and on-site search
- Put “out of stock” or a similar label on the product’s picture
- Hide the product’s price and keep visitors from adding it to the cart
- Show alternative products that are likely to fit the visitor’s needs
- Remove the
Offerproperty from the Product Schema markup to prevent Schema penalties - Let visitors know the product will be available again, or offer them a way to be notified once it’s back in stock
- Pause all active PPC campaigns directing customers to the product’s page
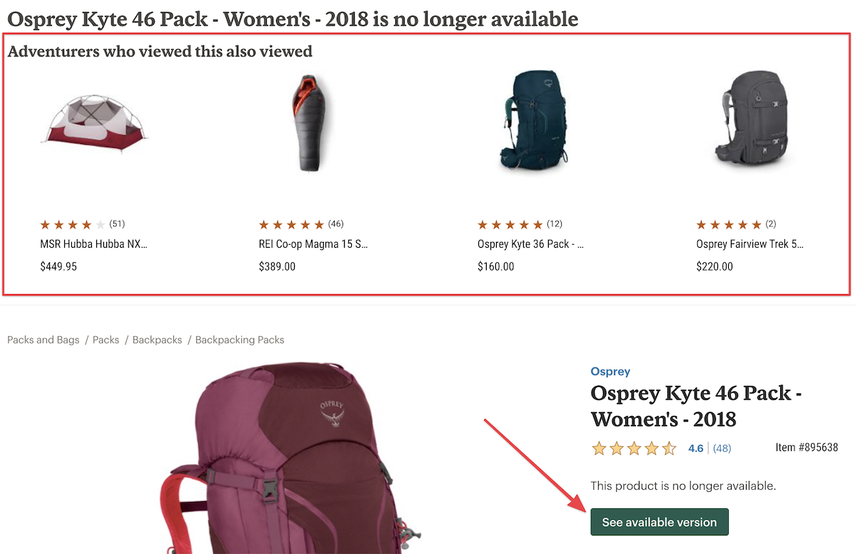
Here’s an “out of stock” page for the 2018 version of the example backpack:

In the red rectangle, they feature alternative products. And the See available version link takes you to the backpack’s successor , which is currently being sold. Note the “Adventurers who viewed this also viewed” copy—very much on brand!
If you don’t expect products to come back into stock and they have no value, then it’s safe to just return a HTTP Status 410.
But if they do have value, take one of these approaches:
- Keep each product online as long as search demand is high and show alternative products. We recommend that you remove internal links to it, take the product out of the XML sitemap and on-site search, and apply the
noindexrobots directive. - Reuse those URLs for other, highly similar products.
- Implement 301 redirects to the most relevant alternative products.
When dealing with permanently discontinued products, I'll do one of two things:
- If there's still demand for the specific model, and the page was ranking on primarily model specific terms, I'll make a new blog post and 301 the old product URL to it. It will be titled something along the links of "What Happened to %ProductName%?". This is a great opportunity to not only grab CTR, but provide a good resource that explains when it got discontinued, and offer some alternatives.
- If the page ranked for more generic terms like Brand + Product Type, I'll generally 301 redirect to a newer model (assuming one's available.)
17. Don’t let product pages become orphans
With a large product inventory that’s constantly changing, it’s easy to lose sight of products. Some product pages may end up becoming so-called orphan pages when their parent category gets removed.
Orphan pages aren’t a part of the site structure and thus have no internal links. This generally leads to lower rankings—and sometimes even Google deciding to completely de-index the products.
It’s hard enough to get your product pages to rank with internal links, so be on the lookout for this!
Wrapping it up
Not optimizing your product pages means leaving money on the table. Likely a lot of it.
Start implementing the best practices we’ve described in this article. And the best part is: they improve the user experience too. After all: search engines have come so far that they now value the same things visitors do.






