Boost your visibility on Twitter with Twitter Cards
What are Twitter Cards?
Twitter Card markup—Twitter Cards for short—is structured markup that you can add to your HTML documents to explain your content's context and gain control over the snippets shown when your URLs are shared on Twitter.

Here's an example of CNN using Twitter Cards to take control of how their blog post looks on Twitter:

Why you should care about Twitter Cards
Pages optimized with Twitter Cards get more clicks, likes, and retweets.
Why?
Because having an appealing image catches attention. And having a great title and description entices people to click on your snippet.
Doesn't Twitter generate these automatically?
They do—to some extent. But 99% of the time, Twitter picks a less-than-ideal image and shows a truncated title and description.
Similar to Open Graph markup for platforms like Facebook and LinkedIn, Twitter Cards let you gain control over how your URLs' snippets are shown on Twitter. In SEO, we're obsessed with fine-tuning our titles and meta descriptions to get the highest possible click-through rate, but often people forget when it comes to social media. That's a pity, as the battle for attention on social media is just as fierce (if not fiercer).
We use Twitter Cards a bunch at Microsoft when it comes to utilizing paid promoted tweets. Twitter Cards are essentially tweets on steroids. In addition to your 140-character message, you can include images, videos, audio, and download links. This makes your tweet much more dynamic and highly clickable.
Users never have to leave their Twitter newsfeed to:
- View an image
- Watch a video
- Visit a landing page
- Download an app
This provides a frictionless user experience while allowing you to track metrics on those actions.
Do Twitter Cards increase my rankings?
No, Twitter Cards do not directly increase your rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more. We do think, though, that Twitter Cards help search engines determine the context of your content, similarly to Open Graph and Schema.org. And besides, marking up your content with Twitter Cards improves your visibility on Twitter, leading to more shares and links. So indirectly, your SEO performance does benefit from Twitter Cards.
Any implementation to get your content properly displayed on platforms where it may go viral is one you should make use of. If you don't do this, you might not be able to stand out in the steady stream of content that is being shared. This is especially important for organic shares. Twitter Cards enable you convey a custom message to the Twitter audience, so you need to grab that opportunity. Apart from that, Google is still connected with the Twitter firehose. As such, they'll pick up these Twitter Cards way easier.
What platforms support Twitter Cards
The obvious one is Twitter, as they developed the Twitter Cards standard, but Twitter Cards are also supported by Slack.
After running some tests we found that Facebook, LinkedIn, and Google Plus do not base their snippets on Twitter Card markup if no Open Graph markup is present. Instead, they base their snippets on the title and meta description and a randomly picked image.
So if you want to optimize your visibility on Facebook, LinkedIn, and Google Plus, be sure to implement Open Graph markup.
Most social media tools support displaying Twitter Cards and Open Graph previews too, so tweak them until they look right!
How to implement Twitter Cards
As we've mentioned above, you implement Twitter Cards by adding Twitter Card markup to your HTML documents—in the <head> section of your pages. You can do this manually, but if your website's driven by a CMS, there are likely plugins or other features available for this job. And if not, go talk to your developers. It's usually not hard to build functionality for this.
The different types of Twitter Cards
There are four Twitter Card types you can use:
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
Below we'll discuss the first two in detail, and what properties to define in a Twitter Card.
Using different kinds of Twitter Cards for different kinds of content is very helpful! Summary Cards are great for blog posts, Large image cards are great for brands with rich imagery, Player cards are essential for music, games, and multimedia, and App cards are a great way to showcase your app. You can't go wrong with a great image, so try out large image cards to see how they work for you.
Pinning Twitter cards to the top of your timeline can be super helpful for marketers. We've found that pinning our lead generation card to the top of our Twitter stream is particularly successful.
Twitter Card type: Summary Card
Twitter requires the two properties below for a valid Twitter Card implementation.
twitter:cardtwitter:title
But we highly recommend also including the three properties below to provide more context about the content:
twitter:sitetwitter:descriptiontwitter:image
Let's look at an example
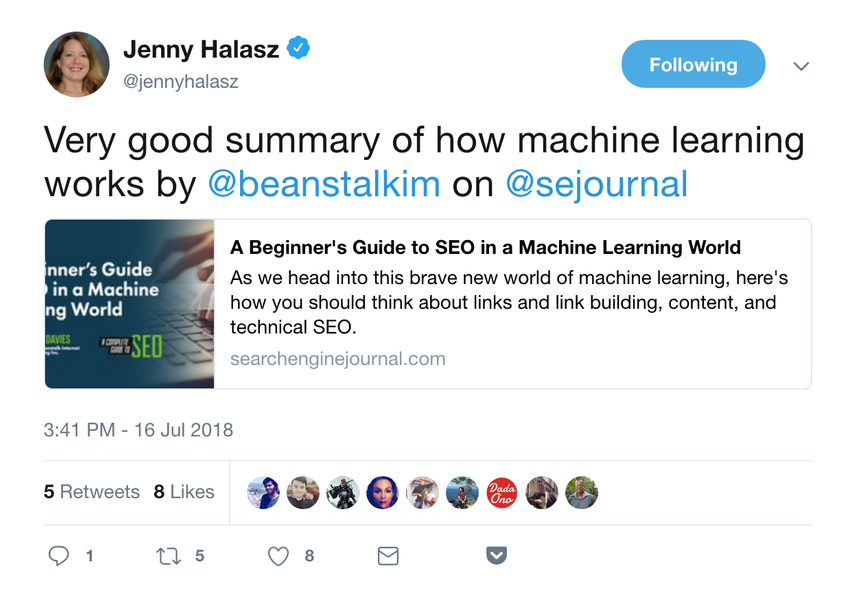
Here's how this Search Engine Journal article on Machine Learning looks when it's shared:

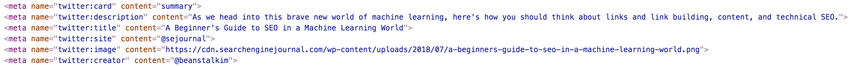
When we pull up the source code, this is what the Twitter Card implementation looks like:

Twitter Card type: Summary Card with Large Image
I am a big fan of the Twitter Summary Card with large image. From a Visual PR standpoint it's a way to report your company news or blog articles in a visual way. When my team at The Buyer Group, a social PR agency, performs a social PR audit one of the most common fails for brands of all sizes - missing Twitter cards.
This is a simple fix and a potentially big miss in getting exposure, engagement, reach and decreases your chances of getting the attention of journalists and influencers. Every organic share is a third party endorsement - not having a Twitter Card installed for the ultimate visual share is like leaving money on the table. Twitter Cards should be part of the checklist for every brand's blower company newsroom.
Since Twitter Summary Card with a large image gets so much visibility - the selection and creative of each visual needs careful consideration to make the most impact. The visual should have a strong impact, not be a generic stock image, have some branded synergies and dare to be different - or fail!
Twitter gives brands the tools, it's all in the cards.
The required and recommended properties for Summary Card with Large Image type are actually the same as for the Summary Card.
Let's look at an example
All of our articles are good examples—they all use the Summary Card with Large Image. For instance our hreflang article looks like this when it's shared on Twitter:

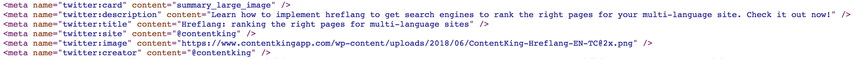
When we pull up the source code, here's how the Twitter Card implementation looks:

Twitter Card properties in detail
twitter:card
The twitter:card property sets which of the four Twitter Card types you are using:
- Summary Card: text with a square image.
- Summary Card with Large Image: text with a large, rectangular image.
- App Card: for promoting apps.
- Player Card: for showing videos. But to be able to use it, you need to be whitelisted.
Example code snippet
<meta name="twitter:card" content="summary_large_image" />
Requirements
You need to choose one of the four Twitter Card types.
What happens if you don't define it
If you don't define twitter:card, Twitter won't know what Twitter Card type you want your content to be shown as, and so they will treat your URL as if it doesn't have any Twitter Card markup.
twitter:site
The twitter:site property describes the site's Twitter account or website.
Example code snippet
<meta name="twitter:site" content="@contentking" />
Requirements
The twitter:site property should reference a working Twitter account of a website. Either define the twitter:site property, or define the twitter:site:id property, which lets you define your site's Twitter ID. A Twitter ID is a unique numeric value that identifies your Twitter account. You can look up your Twitter ID here: http://mytwitterid.com/ . So in our case we'd use this example snippet:
<meta name="twitter:site:id" content="15467325" />
What happens if you don't define it
The connection between your content and the associated Twitter account won't be clear. While this doesn't have a direct impact, twitter:site is still a recommended property to define.
twitter:creator
The twitter:creator property describes the author's Twitter account.
Example code snippet
<meta name="twitter:creator" content="@stevenvvessum" />
Requirements
The twitter:creator should reference a working Twitter account. Either define twitter:creator, or define twitter:creator:id.
You can look up your Twitter ID here: http://mytwitterid.com/ . In Steven's case, he would use this example snippet:
<meta name="twitter:siteid" content="8728882" />
What happens if you don't define it
You don't make the connection between your content and the author's Twitter account clear. This doesn't have a direct impact.
twitter:title
The twitter:title property defines the Twitter Card title, similar to a page's title attribute.
Example code snippet
<meta name="twitter:title" content="Hreflang: ranking the right pages for multi-language sites" />
Requirements
When optimizing your snippet for Twitter, keep in mind that the title will not fit on one line if it's longer than 55 characters. Note that Twitter recommends a maximum of 70 characters—but in our tests, they never show titles that long.
What happens if you don't define it
Twitter will use your og:title first, and then the page title, as a fallback.
twitter:description
The twitter:description property defines the Twitter Card description. It's a short description of what the page is about.
Example code snippet
<meta name="twitter:description" content="Learn how to implement hreflang to get search engines to rank the right pages for your multi-language site. Check it out now!" />
Requirements
When optimizing your snippet for Twitter, keep in mind that the description will not fit on two lines if it's longer than 125 characters. Note that Twitter recommends a maximum of 200 characters—but in our tests, they never show descriptions that long.
What happens if you don't define it
Twitter will use your og:description first, and then your description, as a fallback.
twitter:image
The twitter:image property defines the image to be shown in your snippet. Make sure to select these images carefully. Size matters, and so do quality and dimensions.
Example code snippet:
<meta name="twitter:image" content="https://www.contentkingapp.com/media/social-cards/[email protected]" />
Requirements
When using twitter:image with the Summary Card Twitter Card type, keep the following requirements in mind:
- Aspect ratio: 1:1
- Minimum size: 144 x 144 pixels
- Maximum size: 4096 x 4096 pixels
- Maximum file size: 5 MB
- Supported formats: JPG, PNG, WEBP, and GIF (for animated GIFs, only the first frameFrame
Frames can be laid down in HTML code to create clear structures for a website’s content.
Learn more will be used). Note that SVG is not supported.
When using twitter:image with the Summary Card with Large Image Twitter Card type, keep the following requirements in mind:
- Aspect ratio: 2:1
- Minimum size: 300 x 157 pixels
- Maximum size: 4096 x 4096 pixels
- Maximum file size: 5 MB
- Supported formats: JPG, PNG, WEBP, and GIF (for animated GIFs, only the first frame will be used). Note that SVG is not supported.
What happens if you don't define it
Twitter will first check if you've defined an og:image, and otherwise it just grabs one of the images on your page.
twitter:image:alt
The twitter:image:alt lets you describe the twitter:image in text for visually impaired users.
Example code snippet:
<meta name="twitter:image:alt" content="Hreflang image that symbolizes different languages" />
Requirements
Stick to a maximum length of 420 characters.
What happens if you don't define it
Nothing, as this is an optional property. However, it's recommended that you define it to help the visually impaired understand your content.
Twitter Cards are a great way to make your Tweets unique. Using them can be tricky though. Summary Cards are meant for news, blog posts, and products. Summary Cards with Large Image are perfect for photographers, designers, but you have to have to make sure to use good images: high quality and optimized.
Player cards are great for video & audio content such as for instance podcasts, SoundCloud, and YouTube. The challenge here is that it's very complicated to setup player cards as you have to handle codecs, the format and the size. That's why I made a WordPress plugin for that card type too. App card are powerful. It allows you to add meta data to your app page, so a link to install your app is added in tweets when your page is shared. This works for both Google Play store and Apple's App Store. And last but not least: be careful with ads. Twitter Cards are not meant for ads. Use Lead generation card instead.
Other Twitter Card types and properties
There are two more Twitter Card types: App and Player. However, these are rare and don't apply for most websites. You can find more information about these types and their properties here:
Validate your Twitter Card implementation with a checker
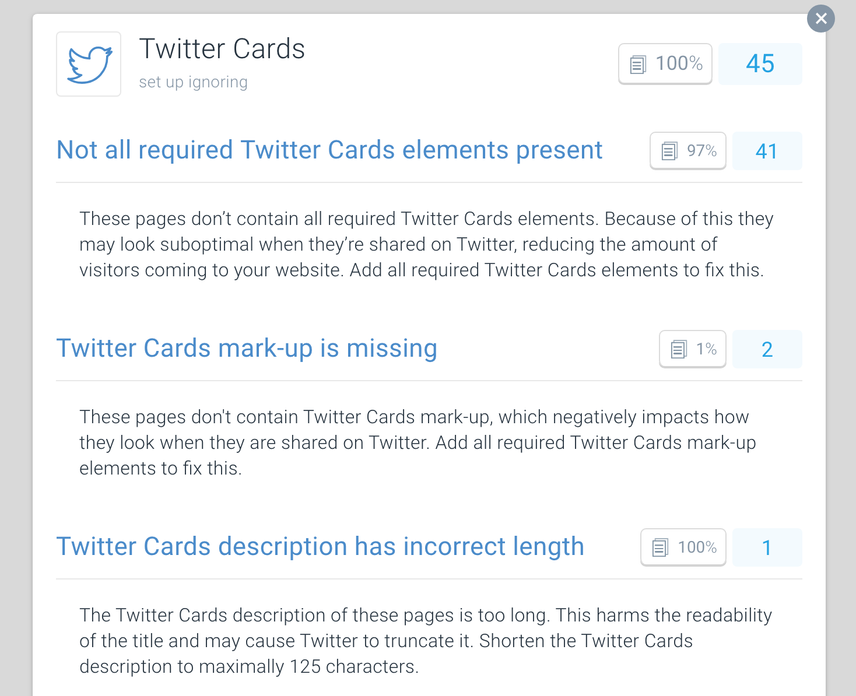
You can use Twitter's Card Validator to validate your Twitter Card implementation. However, this only lets you check one URL at a time. It makes sense to have a scalable solution in place for checking pages in bulk. That's where ContentKing comes in: it lets you audit your Twitter Card implementation across your entire website, in real time:

Best practices for Twitter Cards
Keep in mind the following best practices when dealing with Twitter Cards:
- Make sure that you define at least all the required Twitter Card properties—but ideally the recommended ones as well.
- Keep your
twitter:titleunder 55 characters. - Keep your
twitter:descriptionunder 125 chars. - For
twitter:image, use high-quality images with dimensions of at least 144 x 144 pixels forSummary Cardand a minimum of 300 x 157 pixels forSummary Card with Large Image, and maximum dimension of 4096 x 4096 pixels, while keeping the file size under 5 MB. The supported formats are: JPG, PNG, WEBP, and GIF.. - When you're preparing the Twitter Card markup for a page, always run it through Twitter's Card validator to preview your snippet, and to make sure all data is filled in. Tweak and tune it until you get it right. An added benefit is that you'll pre-cache the snippet too, so your snippet will already be shown correctly the first time it's shared.
- Be sure not to block
Twitterbotin your robots.txt file, as they need to be able to visit your pages to retrieve the Twitter Card markup in order to show it. That includes thetwitter:imageyou referenced, so be careful with your disallows. - If you've made any mistakes, you've fixed them, and you want Twitter to generate a new snippet: go to the Card Validator and retrieve the Twitter Card data again. This refreshes the cache. However, it doesn't automatically refresh the image as well—for that you'll need to define a new
twitter:imageURL and retrieve the Twitter Card data again through the Card validator. We recommend appending a query string after thetwitter:imageso that you can easily get your snippet's image refreshes by changing the query string value.
Frequently asked questions about Twitter Cards
1. What Twitter Card image size should I choose?
The best image size for your Twitter Cards is:
- Summary Card: 1024 x 1024 (as an aspect ratio of 1:1 is needed)
- Summary Card with Large Image: 1024 x 512 (as an aspect ratio of 2:1 is needed)
This ensures your Twitter Card images won't be blurry.
Furthermore, make sure to stick to…
- The maximum file size: 5 MB
- The supported formats: JPG, PNG, WEBP, and GIF (for an animated GIF, only the first frame will be used). Note that SVG is not supported.
2. My Twitter Card image is not showing. What's wrong?
If your Twitter Card image isn't showing, there are a couple of things that may be going wrong:
- You didn't define the correct image URL (including the protocol, HTTP or HTTPS).
- Your Twitter Card image doesn't have the right dimensions, and/or exceeds the maximum file size of 5 MB.
- Your Twitter Card image isn't in a supported format. Examples of unsupported formats: BMP and SVG.
- You've blocked
Twitterbotfrom accessing your pages. Check your robots.txt file to see ifTwitterbotis allowed access to your pages. Keep in mind that you're also targeting Twitterbot when you define a block of disallows for:User-agent: *.
3. The validator says no meta tags were found. What's wrong?
There's a couple of reasons why this can happen, namely:
- Your page isn't returning a HTTP status 200. Make sure it does.
- Your page isn't returning
Content-type:text/htmlin the header. Make sure it does. - Twitter Card markup is being added after loading using Javascript.
Twitterbotdoes not execute Javascript. The meta tags must be static. Implement the Twitter Card markup in the <head> section as static meta tags.











